Websitedimensions est un site internet qui propose des informations sur les résolutions d’écrans et navigateurs du marché.
Lorsqu’on va lancer un nouveau site, on se pose toujours des questions concernant la largeur et la hauteur.
Websitedimentions.com permet de répondre à cette questions avec des statistiques sur les résolutions les plus utilisées sur le web.
Le site vous guidera ainsi sur les bons choix, y compris dans les résolutions à adopter pour un responsive webdesign.

2 scénarios et réponses sont présentés sur le site:
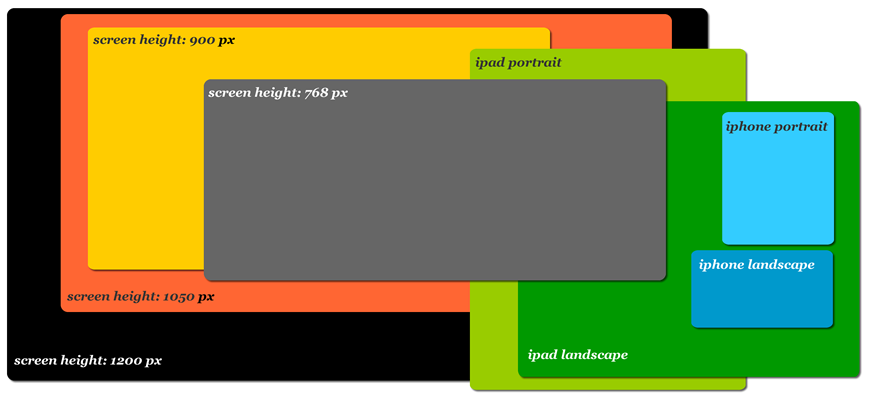
Scénario 1: La hauteur du site est primordiale
Si vous ne souhaitez pas qu’une scrollbar apparaisse peut importe le navigateur et sa résolution d’écran, il va donc jouer sur un responsive webdesign et connaître les différentes résolutions utilisées sur le marché pour adapter vos media queries.
C’est ce que vous propose le site, avec un tableau mis à jour tous les mois :
| screen height | smallest screen width | in use worldwide (Jan 2012) |
|---|---|---|
| 768 px | 1024 px (up to 1360 px) | 28.4% |
| 800 px | 1280 px | 14.4% |
| 864 px | 1152 px | 1.5% |
| 900 px | 1440 px | 11.7% |
| 1024 px | 1280 px | 14.8% |
| 1050 px | 1680 px | 9.2% |
| 1080 px | 1920 px | 6.2% |
| 1200 px | 1920 px | 4.5% |
Le site donne aussi pour chaque périphérique mobile et résolution écran classique quelles sont les dimensions sûres que vous pouvez utiliser.
Scénario 2: La largeur du site est primordiale
A l’inverse, si votre design nécessite de tenir dans toute la largeur de l’écran, sans aucune scrollbar, vous aurez plutôt besoin de connaître les largeurs conseillées :
| device screen width | web site safe area | |
|---|---|---|
| width | height | |
| iphone portrait (320 px) | 310 px | 352 px |
| iphone landscape (480 px) | 468 px | 202 px |
| ipad portrait (768 px) | 750 px | 920 px |
| ipad landscape (1024 px) | 1010 px | 660 px |
| screen : 1024 px | 989 px | 548 px |
| screen : 1152 px | 1117 px | 644 px |
| screen : 1280 px | 1245 px | 580 px |
| screen : 1360 px | 1325 px | 548 px |
| screen : 1366 px | 1331 px | 548 px |
| screen : 1440 px | 1405 px | 680 px |
| screen : 1600 px | 1565 px | 680 px |
| screen: 1680 px | 1645 px | 825 px |
| screen : 1920 px | 1885 px | 855 px |
Toutes les données sont issues des stats W3C, donc sont plutôt pertinentes.
Le site vous propose aussi 2 outils pour mesurer avec présicion en direct la largeur et hauteur d’écran utilisable sur votre navigateur, ou le rendu de votre site dans les principales résolutions et périphériques mobiles.
