J’ai du réaliser une box avec une flèche et je ne pouvais pas le faire en image car ma box n’aurais pas de taille fixe. J’ai donc farfouillée sur le net et j’ai trouvé « CSS3 Arrow Please ». Il s’agit d’un service web gratuit qui permet de générer facilement une box avec flèche en CSS3.
Ce générateur de code CSS est bien pratique et permet ainsi de créer une box design avec flèche directionnelle. Pratique pour attirer l’attention vers un élément de votre site ^_^

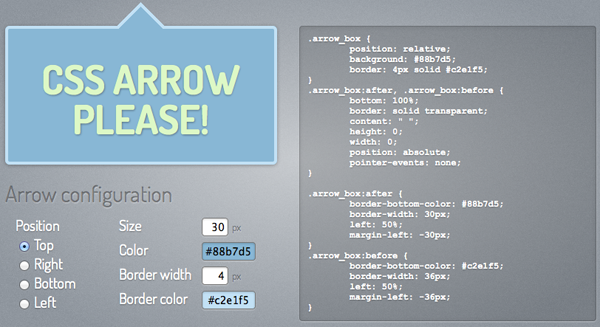
Le service permet de configurer plusieurs aspects de la box CSS :
-
- La direction de votre flèche
- La taille de la flèche
- La couleur de fond de la box
- La largeur de la bordure
Dès que vous changez une option, vous obtenez instantanément le code de votre box. Voici mon exemple
.arrow_box {
background: #fff;
border: 1px solid #cfced0;
position: relative;
}
.arrow_box:after, .arrow_box:before {
border: solid transparent;
content: " ";
height: 0;
left: 100%;
position: absolute;
pointer-events: none;
width: 0;
}
.arrow_box:after {
border-left-color: #fff;
border-width: 20px;
margin-top: -20px;
top: 50%;
}
.arrow_box:before {
border-left-color: #cfced0;
border-width: 21px;
margin-top: -21px;
top: 50%;
}Penser à remplacer « .arrow_box » par votre sélecteur et personnaliser le texte de l’intérieur de la box, et le tour est joué !
