Conférence de Eric Gateau et Elie Sloïm.
Voir les slides
Voir la vidéo
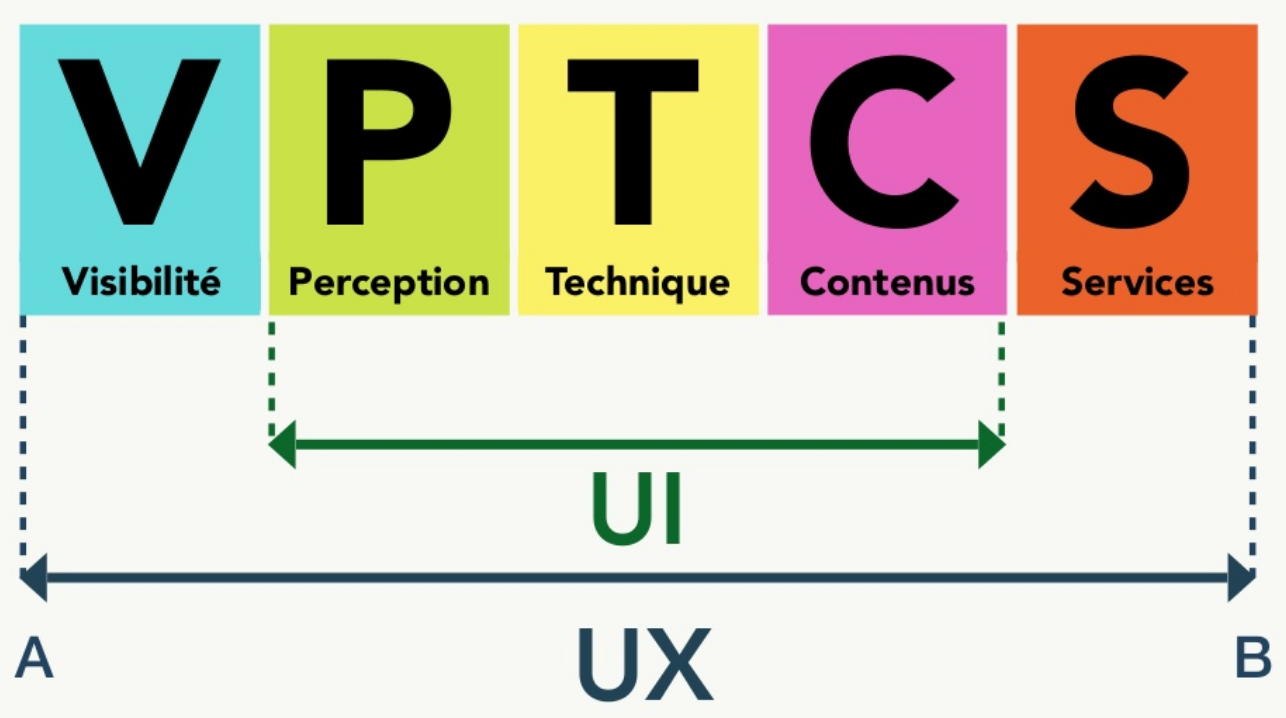
Le modèle VPTCS est un modèle transversal pour améliorer la qualité de l’expérience utilisateur.
- V => Visibilité : les utilisateurs veulent trouver le site
- P => Perception : les utilisateurs veulent utiliser, naviguer
- T => Technique : les utilisateurs veulent que le site fonctionne
- C => Contenus : les utilisateurs veulent des contenus de bonne qualité
- S => Services : les utilisateurs veulent que tout se passe bien après leur visite
Ce modèle permet de comprendre, organiser, mesurer et prédire les attentes utilisateurs.
Différences entre UI et UX
L’UI est la perception que l’on a quand on est sur l’interface et l’UX est l’expérience utilisateur.

(Se) répartir les responsabilités
Il faut relier les exigences à des métiers :
V (Visibilité) : référencement, webmarketing, communication, …
P (Perception) : graphisme, webdesign, navigation, …
T (Technique) : sécurité, hébergement, performance, …
C (Contenus) : rédaction, traduction, éditorial, …
S (Services) : e-commerce, S.A.V., relation client, …
La partie VPT correspond au comment mettre en valeur les contenus et services, elle est réalisé par les prestataires (agence, ESN, …).
La partie CS correspond au pourquoi utiliser le site et c’est le rôle des clients dû fait de leur métier.
Comprendre les frontières invisibles
Il existe des frontières entre le prestataire et son client. Le prestataire va s’occuper de toute la partie VPT et le client la partie CS.
Conclusion
Il existe une transversalité entre les métiers, le vocabulaire utilisé et les pratiques.
Ce modèle VPTCS peut être utilisé en-dehors du numérique. Par exemple pour un détaillant de meuble, ce modèle sera de cette forme :
V (Visibilité) : où trouver le catalogue
P (Perception) : ergo-design
T (Technique) : spécification technique
C (Contenus) : mode d’emploi / instructions de montage
S (Services) : S.A.V., retours, …
