Conférence d’Émilie Dumaine et de Sébastien Chalmé
Voir les slides
Regarder la vidéo
Présentation des orateurs
Émilie Dumaine est UX designer depuis 6 ans à la MAIF digital factory et Sébastien Chalmé est ergonome IHM à Ludotic.
Contexte & Problématique
Pourquoi s’est-on intéressés à la saisie de date ?
- Mise en conformité RGAA
- Composant présent dans tous nos formulaires
- Nombreux composants disponibles (non accessibles, custom, natif, …)
Quels sont les différents types de date dans le contexte MAIF ?
Il existe différents type de date :
- Date lointaine comme la date de naissance
- Date imprédictible comme la date d’obtention du permis
- Date proche comme le début du contrat
Que recommandait-on jusqu’à maintenant ?
Pour les dates proches on recommandait les dates pickers natifs. Seulement ils ne se valent pas.
La saisie au clavier est possible en desktop, mais impossible en mobile. Et ces dates pickers sont dépendent de l’OS (design et mises à jour) ou du navigateur (desktop).
Pour les dates lointaines et imprédictibles on recommandait le champ de saisie libre.
Il s’agit d’un champ custom de type tel (clavier numérique en mobile). Seulement il n’est pas accessible (le label est un titre de section, le format est dans le placeholder…)
Comment a-t-on constaté un problème avec la saisie des dates lointaines
Les recommandations n’étaient pas toujours suivies : utilisation de champ input type « date ».
Avec Analytics, possibilité d’analyser les données d’une zone.
Hypothèses & Méthodologie
État de l’art & veille
Après avoir fait de la veille, ils ont trouvé cette étude de Raphaël Yharrassarry qui date de 2014 : « Le choix de la date ».
Working towards Usable Forms on the World Wide Web: Optimizing Date Entry Input Fields.
Javier A. Bargas-Avila, Olivia Brenzikofer, Alexandre N. Tuch, Sandra P. Roth, and Klaus Opwis.
Advances in Human-Computer Interaction Volume 2011.
Seulement, en 2014 il n’y avait pas d’expérimentation sur mobile. Ils n’ont également pas fait de distinction entre une date proche et une date lointaine.
Depuis il y a eu une évolution des composants.
Combien de composants a-t-on décidé de mettre à l’épreuve ?
Il à été décidé de mettre à l’épreuve quatre composants, dont le composant « date lointaine » utilisé jusqu’à présent.
1 – Champ unique existant condition contrôle
- Gestion du /, du – et des flèches
- Format attendu : placeholder
- Pas toujours de label
- Correction automatisée des erreurs
- Sélection des groupes JJ, MM ou AAAA : impossibilité de placer le curseur avec précision
2 – Dates pickers natifs
- Saisie impossible en mobile : sélection uniquement
- Dépendent de l’OS (mobile ou des navigateurs (desktop)
- Ne se valent pas
- Plus simples à maintenir
- Type « date » en HTML
3 – Champ unique amélioré – Évolution du composant existant (utilisabilité et accessibilité)
- Placement du zéro au automatique (slashes)
- Gestion automatique des /, des -, des flèches
- Placement du curseur précis
- Format attendu : sous-label
- Pas de masque
4 – Trois champs distincts
- Pas d’erreurs en base
- Bonne gestion de l’erreur
- Pas de focus (tabulation) automatique (A11Y) : craintes sur la satisfaction
Et ensuite ?
Une fois ces quatre champs choisi, il a fallu faire :
- Rédaction des spécifications (3 nouveaux composants)
- Développement en REACT de chaque composant
- Recette desktop et mobile
Ensuite :
- Développement de l’application de test (composants et dates à saisir)
- Déploiement sur creative.maif.fr
- Recette : vérification de toutes les dates à saisir + ordonnancement
Expérimentation & analyse des résultats
Variables indépendantes (variables contrôlées dans l’étude)
2 types de Médias : mobile et ordinateur
Toutes les conditions sur mobile d’abord puis toutes les conditions sur ordinateur
Ordre imposé – Pas de contrebalancement de l’ordre
2 types d’OS mobile : mobile Android, mobile Apple
2 types de Dates : proches et lointaines
4 types de Composants de saisie de date
2 types d’OS mobile : mobile Android, mobile Apple
Chaque participant utilisait un OS déjà connu et avait le choix entre un Samsung Galaxy A5 ou un iPhone X
2 types de Dates : proches et lointaines
Dates proches : dates dans les 4 mois dans le passé OU dans le futur
Dates lointaines : principalement avant 2004
Contrebalancement:
- 50% : dates proches en 1er
- 50% : dates lointaines en 1er
4 types de Composants de saisie de date
- Date-picker natif
- Champ unique existant
- Champ unique amélioré
- 3 champs distincts
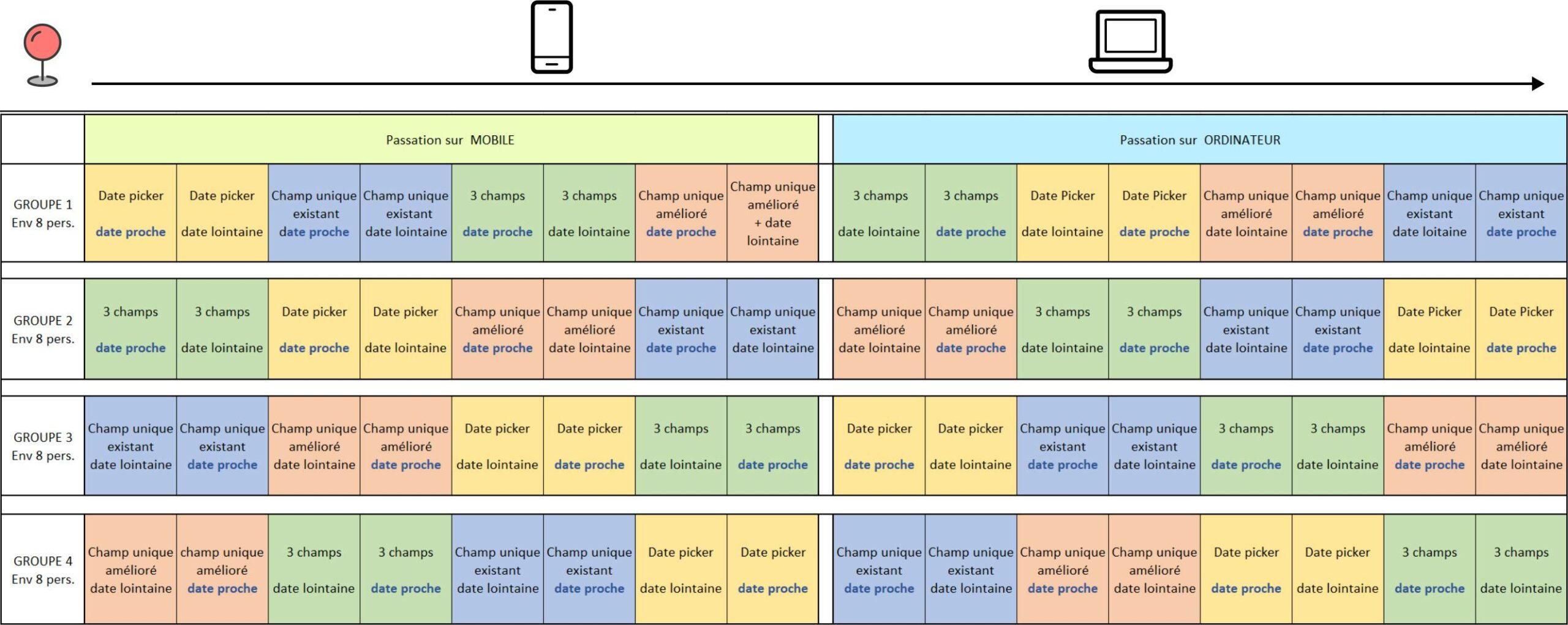
Contrebalancement réalisé :
- 4 ordres de présentation différent
- 4 groupes de participants
Déroulement du test-utilisateurs en fonction des conditions

Chaque participant recopiait 64 dates par séries de 8 dates fruit des croisements des variables.
Ils devaient aussi remplir un questionnaire d’évaluation après chaque composant.
Sous quelle forme présenter la date ?
En lettres pour connaître le comportement des participants sur la saisie naturelle ou pas du 0 pour les jours inférieurs à 10 ou au mois inférieur à 10.
Combien de participants ?
Il y a eu 30 participants à ce test utilisateurs en Mai 2022.
- 11 hommes – 19 femmes
- Internes MAIF-Niort hors projet – Variabilité des métiers
- Age moyen : 40,5 ans
- Durée : 1 heure par participant – en solo
Combien de dates analysées ?
Il y a eu mille neuf cent vingt dates analysées : 64 dates par participant * 30 participants = 1 920 dates
Qu’est ce qu’on veut mesurer ? Quels indicateurs ?
L’efficacité
- Nombre de réussites
- Nombre d’abandons (20 sur 1920 dates saisies soit env 1%)
- Nombre de dates fausses (43 sur 1920 dates saisies soit env 2.2%)
L’abandon c’est fait principalement sur Android avec le Date-Picker.
Et la moitié des dates fausses l’ont été sur le Date-Picker mobile (Android et Iphone).
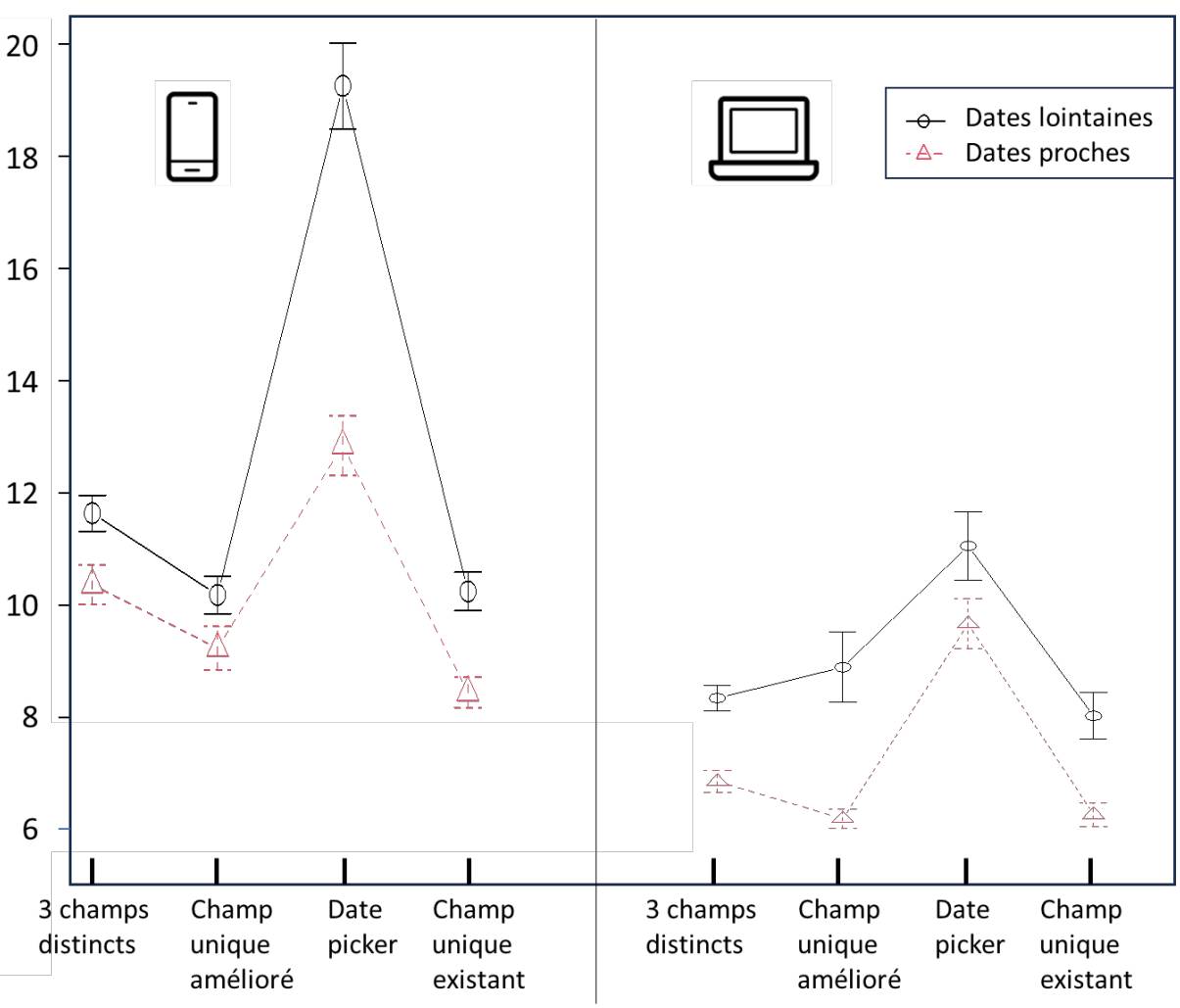
L’efficience de la saisie

- Durée de saisie de chaque date
- Nombre d’erreurs & corrections par rapport à un optimal
- Nombre de 0 mis manuellement pour le mois et le jour
Le schéma ci-contre montre le temps de saisie des dates sur mobile et sur desktop.
La satisfaction perception de chaque composant
- Certitude sur le fonctionnement attendu
- Surprise entre l’attendu et le réel
- Satisfaction
- Facilité ressentie
- Temps ressenti à saisir une date
Synthèse des résultats
Les TOP
Le champ unique existant est très apprécié et très rapide s’il n’y a pas d’erreurs de saisie. Les seuls défauts sont l’ergonomie et l’accessibilité.
Le champ unique amélioré est bien apprécié et très rapide même pour corriger. Pas de problèmes d’accessibilité – la 1ère version est à améliorer.
Les FLOPS
Les 3 champs distincts sont lent et peu apprécié. À oublier surtout sur mobile.
Le Date-picker est détesté sur mobile car provoque de nombreux abandons et erreurs. À oublier pour les dates lointaines.
Mise en oeuvre opérationnelle
Quels choix avons-nous fait ?
Le champ unique amélioré sera utilisé pour la date lointaine ou imprédictible tandis que le Date-Picker natif sera utilisé pour les dates proches.
Développement et ajout à la lib React MAIF
Amélioration du composant date lointaine
Composant unique avec paramétrage :
- Date proche : Date picker
- Date lointaine : Champ unique
Côté designers :
- Définir dans les specs d’interface
- Date proche
- Date lointaine (ou inconnue)
En conclusion…
Champ unique : meilleure utilisabilité & Accessibilité
Date picker : date proches ou “à chercher”
Forte dépendance aux OS : claviers, date pickers…
Sujet complexe : Pas de solution parfaite
