Conférence de Florent Berthelot et Cécile Freyd-Foucault
Voir les slides
Voir la vidéo
Lien vers le site de présentation
Tous les sites se ressemblent parce qu’ils utilisent tous des librairies de composants.
Pour aller plus loin, il faut qu’un designer ou webdesigner fasse des maquettes mais si ces derniers ne connaissent pas les contraintes des plateformes, il vont créer des maquettes qui ne pourront pas être intégrés.
Il faut donc travailler ensemble. Le plus pertinent étant de faire des recherche et parcours utilisateurs afin de mieux ciblé leurs attentes.
Côté développeur, il est possible, en attendant les maquettes, de réduire la taille des composants.
Côté designer, il faut mettre en place les bons outils pour le partage des wireframes et des maquettes. Dans ce cas présent, il ne faut pas partager de maquettes sous Photoshop car les développeurs n’ont pas de licences.
Ensuite il faut faire des recherches de textures, illustrations, typographie.
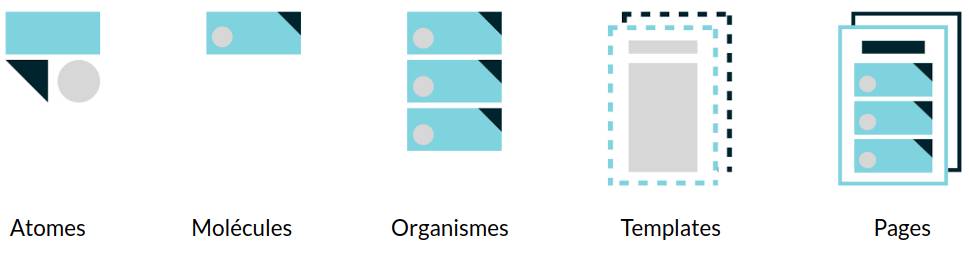
A partir des écrans clés crées, il est possible d’en extraire un design système et ne plus penser page par page mais en composants. Les composants peuvent être pensés en Atomic Design. Cette méthode permet de créé le design en partant des plus petits éléments (nommés « atomes ») au plus grand que sont les pages.

Dans la partie atomes, on y trouvera les couleurs, les styles de typographie (paragraphe, titre 1, ..) ainsi que les images.
Dans la partie des molécules, on y retrouvera les boutons par exemple.
Il faut également penser aux comportements de ces éléments.
Les organismes sont, quand à eux, composés de plusieurs molécules.
En réfléchissant en composants, cela permet de penser plus simplement à l’accessibilité puisque chaque composants portent leurs propre accessibilité.
Il faut penser au wording également, notamment pour les boutons d’action. Par exemple « J’ajoute » n’est pas très clair, il est préférable d’indiquer « J’ajoute un poisson ».
Dernière chose, il faut penser a référencement.
Côté code, il faut que les composants du design système soient simples et flexibles.
Principe du FIRST :
- Keep it (F)ocused
- Keep it (I)ndependent
- Keep it (R)eusable
- Keep it (S)mall
- Keep it (T)estable
Dans tous les cas, il faut utiliser un design système adapté à ses besoins.
