Conférence de Corinne Durrmeyer
Voir les slides
Voir la vidéo sous-titrée
Corinne Durrmeyer est intégratice web depuis plus de 15 ans et elle c’est toujours demandé comment hiérarchisé correctement le CSS.
En 2018 elle à découvert la méthode de Harry Roberts, ITCSS.
Pourquoi a-ton besoin d’une méthodologie pour organiser son code CSS ?
Les caractéristiques du langage
Il faut organiser le code CSS à cause des caractéristiques du langage :
- la portée : une feuille de style sera appliqué à toutes les pages
- la notion de cascade et d’héritage : un style peut hériter d’autres règles, etc…
- la notion d’ordre du code source : le CSS est dépendant de la manière dont vous allez déclarer vos styles
- la spécificité : la spécificité permet, en donnant un poids suffisamment élevé, de changer la donne
L’interface chaise-clavier
Les développeurs et intégrateurs ont leurs organisation personnelle du code et il y a une hétérogénéité des compétences entre les juniors et les seniors.
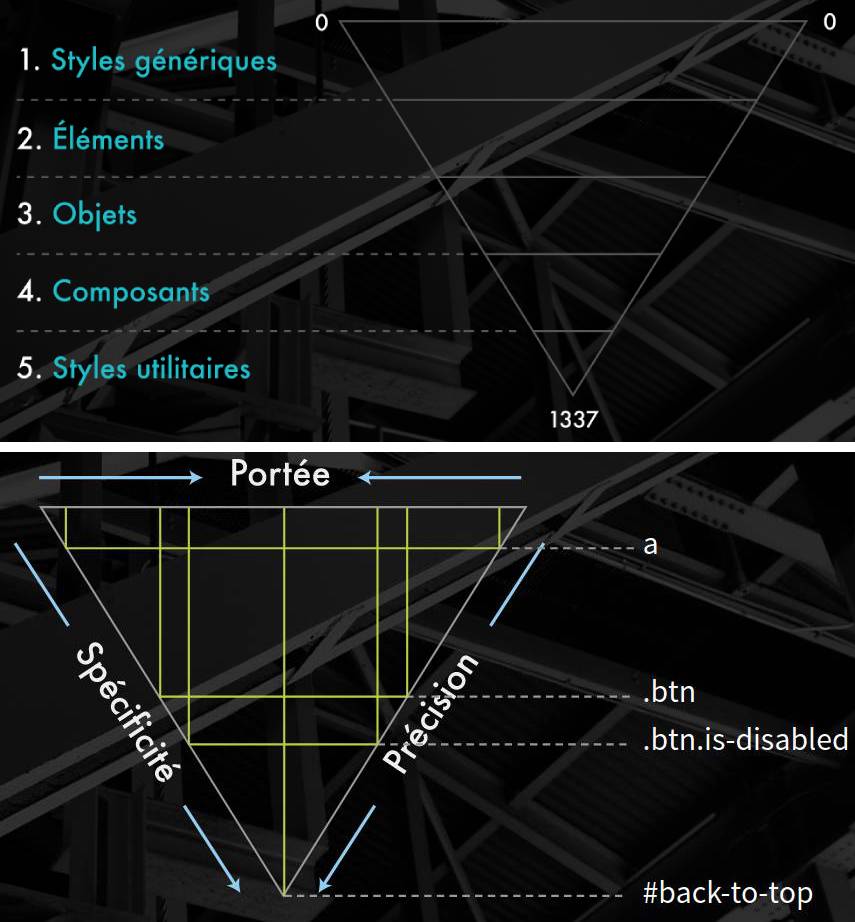
Les principes fondamentaux d’ITCSS
Il y a 3 principes fondamentaux d’ITCSS :
- Quel poids le sélecteur dit-il avoir ?
- Quel est le niveau de précision ?
- Combien d’éléments le sélecteur va t’il concerner ?
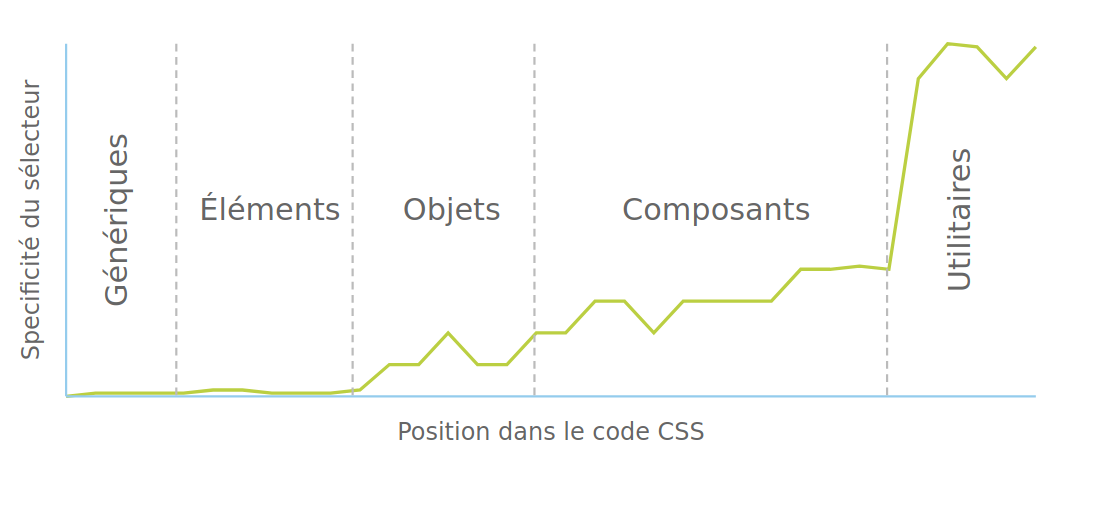
La gestion de la spécificité
Il faut que le niveau de spécificité évolue dans le CSS (le plus bas en 1er) et répartir les styles de manière fonctionnelle :

Les 3 côtés du triangle sont basés sur 3 éléments :
- la portée
- la spécificité
- la précision

Les avantages d’ITCSS
Au niveau du code
- Favorise l’approche modulaire
- Limite la quantité de règles CSS
- Évite les guerres de spécificité
Pour le développeur
- Facilite la (re)prise en main du code
- Simplifie la maintenance et les évolutions
- Prévient les surcharges accidentelles non souhaitées
