Conférence d’Emmanuel Pelletier
Regarder la vidéo
Présentation de l’orateur
Emmanuel est développeur web angevin. Il créer des sites et outils Web qui servent aux gens et qui ne marchent pas (trop) mal.
Cas 1 – arrêts involontaires dans la vocalisation
Sur l’exemple, la navigation avec un lecteur d’écran lit le logo en 2 mots en s’arrêtant entre les deux. Dans le texte du logo est écrit comme suit :
<p class="fr-logo">
République <br/> Française
</p>Deux solutions sont proposés :
Solution pragmatique
<p class="fr-logo">
République <br role="presentation"/> Française
</p>Solution propre
<p class="fr-logo">
<span class="fr-logo_row">République</span>
<span class="fr-logo_row">Française</span>
</p>.fr-logo_row {
display: block;
}Sur NVDA les display: block sont pris en compte donc il y a également un arrêt. Ici il faut mettre le role= »presentation » sur le <br/>.
Conclusion cas 1
- Ce problème est assez commun sur les pages d’accueil, les landings pages, … où il y a un formalisme pour les textes très présent
- Les lecteurs d’écrans analysent aussi le CSS
Cas 2 – le faux ami <title>
L’attribut title="" permet d’afficher une infobulle au survol de la souris. C’est un moyen de donner une alternative textuelle à un élément.
Le RGAA impose de doubler le contenu du lien dans le title="".

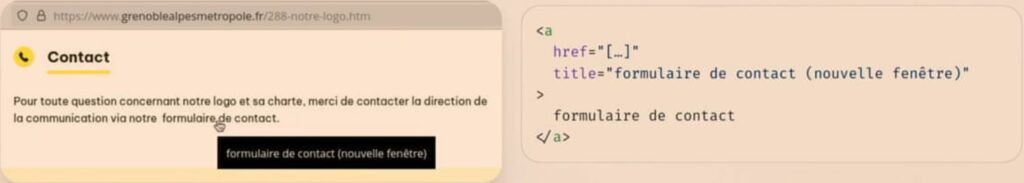
Qu’est-ce qui sera vocalisé avec ce code :
- Formulaire de contact
- Formulaire de contact nouvelle fenêtre
- Formulaire de contact Formulaire de contact nouvelle fenêtre
En utilisant NVDA et les flèches de navigation, c’est la première phrase qui sera vocalisée. En utilisant la tabulation, c’est la troisième phrase qui sera vocalisée.
Conclusion cas 2
- Le
title=""n’est pas très fiable (sans parler des usages mobile / clavier / souris) - Les lecteurs d’écrans ont des comportements parfois très différents. Voir sur a11ysupport.io.
Cas 3 – les design pattern ARIA, c’est sensible
Les design pattern ARIA (ou motifs de conception ARIA) ça permet de rajouter de la sémantique sur certains contenus où il n’y aurait pas de balises spécifiques. Exemple de design pattern ARIA :
- Accordéon
- Message d’alerte
- Fil d’ariane
- Bouton
- Carousel (slider)
Conclusion cas 3
- Il faut faire attention en les utilisant. La façon de les utiliser peut jouer sur la non-accessibilité
- Tester également les parcours entiers, avec les écrans éteints
Cas 4 – C’est quoi le code wifi ?
Exemple de code reçu par mail suite à une demande d’authentification. En lisant le code avec NVDA on entend le code le3tc0de. Une fois dans l’interface, on rentre ce code et il est inexact. Dans le mail le code à des majuscules : lE3TC0de.
Sur les lecteurs d’écran, il faut aller dans les configurations de ces outils pour dire « je veux entendre ‘majuscule' ». Si la personne n’a pas fait cette configuration, elle ne sera pas capable de les entendre.
Conclusion cas 4
- Tester ce qu’il y a en dehors du site, comme les mails
- Tester avec de vraies personnes
Pour finir
- Simplifier les fonctionnalités au max, pour que ça fonctionne avec les fonctions basiques des lecteurs d’écran
- Appropriez-vous les tests sur les lecteur d’écran, pour se rendre compte des blocages
