Conférence d’Hidde De Vries
Voir les slides
Regarder la vidéo
Présentation de l’orateur
Hidde De Vries travaille actuellement dans l’équipe principale du NL Design System au sein du gouvernement néerlandais.
Le quoi et le pourquoi de WAI-ARIA
ARIA à lui seul ne va pas rendre un site accessible, il faut penser accessibilité dès le début de la conception du site. Il existe des patterns permettant de le rentre encore plus accessible : ARIA.
L’accessibilité est le « A » dans ARIA et l’accessibilité sur le Web concerne la manière dont les gens utilisent le Web. La façon dont les gens utilisent le Web est fixe, vous ne pouvez pas la changer. Les gens viennent sur votre site Web comme ils le souhaitent. C’est différent de lorsque vous créez une application pour quelque chose qui est en quelque sorte corrigé, à ce stade, vous savez peut-être presque exactement comment les gens vont l’utiliser. Si vous créez un site Web et que vous le mettez sur le Web, les gens peuvent alors utiliser vos contenus comme ils le souhaitent.
Les internautes peuvent zoomer sur le site, utiliser les modes de contrastes élevé, utiliser uniquement le clavier. De nombreuses personnes utilisent des technologies d’assistance.
Méta informations avec WAI-ARIA
Si vous êtes développeur, vos choix peuvent influencer directement la qualité de votre site. Comment vous assurer que les méta-informations qui existent dans votre application sur votre site Web sont les plus utiles ?
ARIA est une structure codifiée et standardisé. Le rôle, l’état et la propriété est dans le HTML, cela à un impact sur l’UI. ARIA peut également exister dans vos fichiers SVG, XML, JSX, etc. ARIA lui-même est indépendant de la « langue hôte ».
Le code de votre site Web a un impact sur l’interface utilisateur de votre utilisateur. ARIA permet de définir et d’augmenter les informations transmises par votre code.
Les bonnes parties
Il existe des landmarks utile pour les outils d’accessibilités tels que :
- les régions : nav, aside, header, footer, section, search, form
- aria-expanded : permet d’indiquer si l’état est ouvert ou fermé
- aria-pressed : ajoute un bouton à bascule et indique s’il est allumé ou fermé (vrai / faux)
- aria-label et aria-labelledby : permet de nommer les choses
- aria-describe et aria-describeby : fournit une description. Cela est utile lorsque vous créez un formulaire et que vous souhaitez associer des messages d’erreur à l’étiquette du formulaire et au champ
- aria-current : permet de distinguer un ensemble de liens et vérifier lequel est actif
- aria-live : permet de retranscrire les choses qui changent dans une page et les gens seront informés des changements de statut et des mises à jour importantes
- aria-hidden : permet de rendre quelque chose invisible aux technologies d’assistance
Les mauvaises parties
Passons aux mauvais côtés, ou plutôt, les pièges courants. WAI-ARIA est une norme, une recommandation.
Un point important ici est le suivant : l’accessibilité du Web concerne la manière dont les gens utilisent le Web. Que vous impactez avec le code.
Ce code n’est pas nécessairement ARIA, c’est une combinaison de beaucoup de choses différentes comme CSS, HTML, SVG et JavaScript, ainsi que de nombreuses autres choses comme votre conception et d’autres choses. L’accessibilité de votre site Web est donc liée à toutes ces différentes choses.
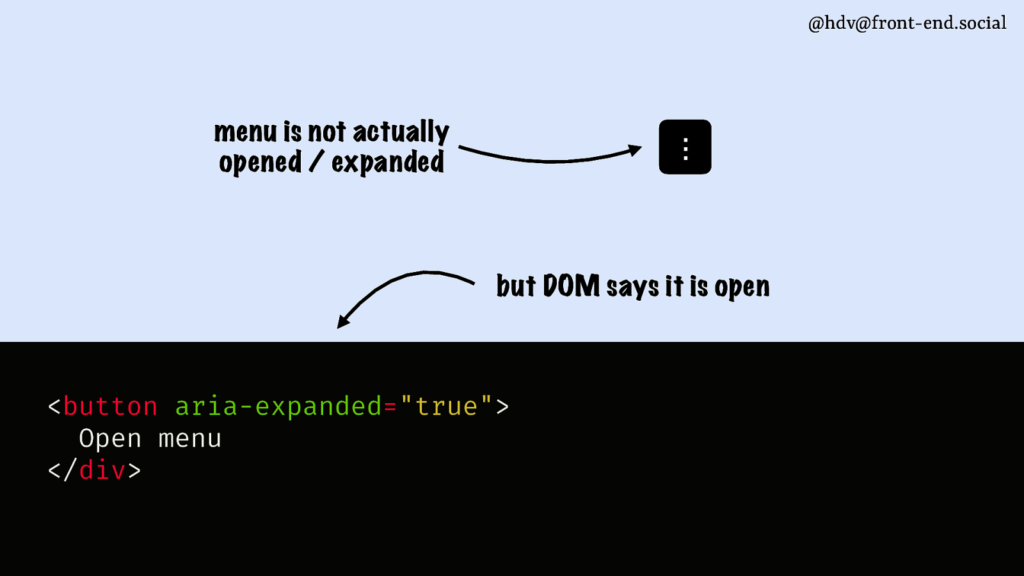
Il faut faire attention lors de l’utilisation d’un attribut ARIA, comme par exemple avec aria-expanded. Vous faites donc quelque chose avec un état comme aria-expanded=true, mais votre interface utilisateur ne correspond pas à ce qu’il y a dans l’attribut. (ex sur l’image ci-dessous)

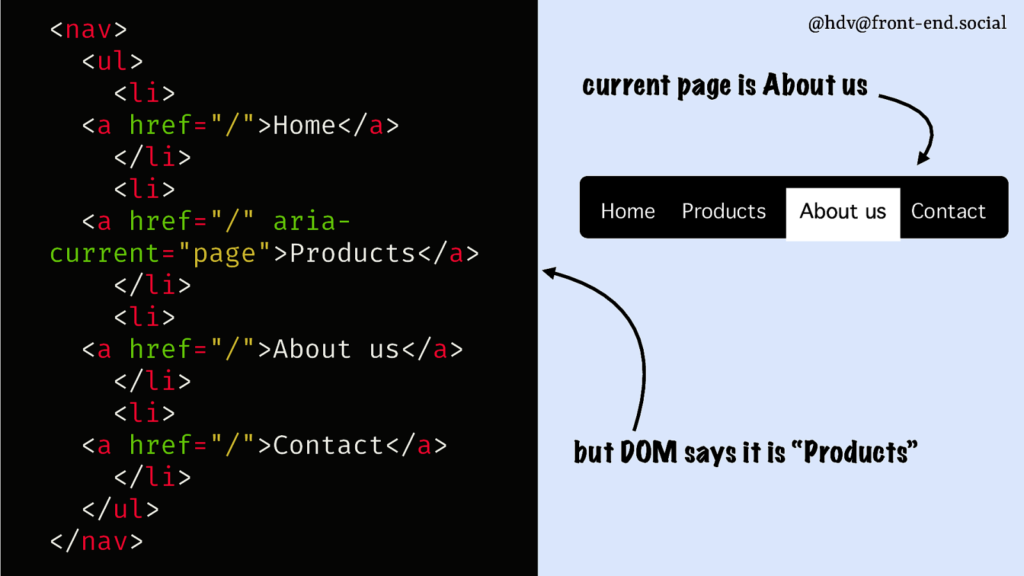
Autre exemple courant : vous indiquez dans votre navigation, un élément est courant, mais ce n’est pas l’élément réellement courant, c’est une page différente. (ex sur l’image ci-dessous)

Points à retenir
Je terminerai par quelques points à retenir :
- ARIA consiste à définir la sémantique liée à l’accessibilité, elle s’appuie sur les développeurs pour ajouter un comportement pertinent par-dessus
- Assurez-vous de bien faire les choses. Une mauvaise utilisation est souvent pire que l’absence d’utilisation du tout
- Suivre la voie ARIA peut vous donner des bugs subtils qui sont vraiment difficiles à trouver ou des incohérences
- Certaines choses sont sûres et bonnes à utiliser et réellement utiles aux utilisateurs finaux, surtout si vous réfléchissez à leur objectif et que vous les utilisez de cette manière spécifique
Les images proviennent des slides.
