-
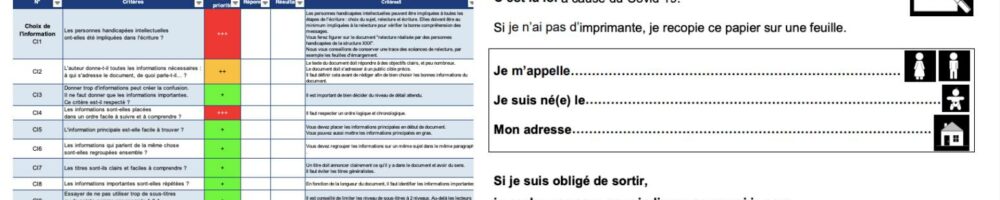
[Paris Web] Le contenu doit être rédigé de la manière la plus claire et la plus simple possible
 Publié le 30 octobre 2023 dans ConférencesLire la suite
Publié le 30 octobre 2023 dans ConférencesLire la suiteConférence de Morgane HauguelVoir les slidesRegarder la vidéo Présentation de l’oratrice Morgane Hauguel est co-fondatrice et directrice de U31, entreprise spécialisée en clarté des textes. Le Web c’est du «
-
[Paris Web] ARIA, the good parts
 Publié le 23 octobre 2023 dans ConférencesLire la suite
Publié le 23 octobre 2023 dans ConférencesLire la suiteConférence d’Hidde De VriesVoir les slidesRegarder la vidéo Présentation de l’orateur Hidde De Vries travaille actuellement dans l’équipe principale du NL Design System au sein du gouvernement néerlandais. Le quoi
-
[Paris Web] WCAGmire
 Publié le 16 octobre 2023 dans ConférencesLire la suite
Publié le 16 octobre 2023 dans ConférencesLire la suiteConférence en anglais d’Adrian RoselliVoir les slidesRegarder la vidéo sous-titrée WCAGmire est un jeu de mot avec quagmire qui signifie bourbier. Le WCAG est le document regroupant les directives d’accessibilité. Nous
-
[Paris Web] CSS Viewport Units V2 : On pousse encore plus loin la réactivité
 Publié le 9 octobre 2023 dans ConférencesLire la suite
Publié le 9 octobre 2023 dans ConférencesLire la suiteConférence de Josiane MakeleleVoir les slidesRegarder la vidéo (en attente de la sortie de la vidéo) Le viewport : rappel Le viewport est la zone dans laquelle tous les éléments
-
[Paris Web] L’intelligence artificielle et Handicap : progrès ou exclusion ?
 Publié le 2 octobre 2023 dans ConférencesLire la suite
Publié le 2 octobre 2023 dans ConférencesLire la suiteConférence de Thanh Lan Doublier et d’Emmanuelle AboafVoir les slidesRegarder la vidéo Présentation des oratrices Emmanuelle ABOAF Sourde de naissance et appareillée de 2 implants cochléaires Développeuse Fullstack depuis 10
-
[Paris Web] On vous ment, on vous manipule – à la découverte des biais cognitifs
Publié le 9 avril 2020 dans ConférencesLire la suiteAtelier de Stéphanie Walter et Laurence VagnerLe jeu de carte avec les biais cognitifs L’atelier de Stéphanie Walter et Laurence Vagner va nous permettre de partir à la découverte des
-
[Paris Web] Intégration continue : déployez les yeux fermés !
Publié le 2 avril 2020 dans ConférencesLire la suiteAtelier de Sunny Ripert et Fanny CheungSources GitHub L’atelier de Sunny Ripert et Fanny Cheung va permettre de mettre un place une intégration continue sur un dépôt GIT avec différents
-
[Paris Web] Why Every Interface Should Be Black And White
Publié le 26 mars 2020 dans ConférencesLire la suiteConférence en anglais de Heydon PickeringVoir les slidesVoir la vidéo sous-titrée Voici les explications de pourquoi faire du noir et blanc c’est la meilleure solution. Le contraste Il y a
-
[Paris Web] Comment hiérarchiser correctement son code CSS ?
Publié le 19 mars 2020 dans ConférencesLire la suiteConférence de Corinne Durrmeyer Voir les slidesVoir la vidéo sous-titrée Corinne Durrmeyer est intégratice web depuis plus de 15 ans et elle c’est toujours demandé comment hiérarchisé correctement le CSS.
-
[Paris Web] Designers, développeurs, créons la différence !
Publié le 12 mars 2020 dans ConférencesLire la suiteConférence de Florent Berthelot et Cécile Freyd-FoucaultVoir les slidesVoir la vidéoLien vers le site de présentation Tous les sites se ressemblent parce qu’ils utilisent tous des librairies de composants. Pour
