Conférence d’Olivier Guillard
Voir les slides
Regarder la vidéo
Présentation de l’orateur
Olivier est directeur artistique, UX/UI designer et développeur front-end basé à Berlin,. Il crée depuis 2011 des projets web orientés utilisateur et des documentaires web.
Il enseigne également le design UX/UI et le design numérique écoresponsable à LISAA Strasbourg depuis 2021.
Contexte et problématique
Mais c’est quoi une zone blanche ? Il s’agit :
- D’une région sans accès à une connexion Internet fiable
- D’une région avec une infrastructure limitée ou inexistante
- Une zone naturelle protégée
- Un endroit où le réseau est saturé
Carte de la populations non connectées en 2024. Plus la couleur est claire, moins les habitants ont accès à Internet.

400 millions de personnes sans couverture mobile
Source : GSM1A, State of Mobile Internet Connectivity 2023
2.7 milliards de personnes sans Internet en 2023
Source : UIT (Union Internationale des Télécommunications) 2023
Dans certains pays, le budget pour avoir accès à internet peut exploser. Par ex cela correspond à
11% du budget mensuel en Ouganda
Source : afronumerik.com février 2024
En laissant des millions de personnes déconnectés, les zones blanches représentent un défi majeur pour l’égalité numérique.
Pourquoi c’est important l’égalité numérique ? Les personnes n’ayant pas accès à Internet sont exclus de services essentiels :
- Accès à l’économie
- Impact sur l’éducation
- Conséquences sur la santé
- Analphabétisme numérique
Combattre les zones blanches c’est s’assurer que tout le monde, indépendamment de sa zone géographique ou de ses conditions socio-économiques puisse accéder aux ressources et aux opportunités offertes par le numérique.
Il existe des solutions locales et des actions globales :
- Réseau téléphonique et SMS
- Réseaux maillés
- Ondes radio et faisceaux lumineux
- Ballons, drones et satellites
Concevoir pour les zones blanches
Gérez les temps d’attente et informez l’utilisateur :
- Indiquez clairement l’état du chargement
- Utilisez des micro-interactions et animations légères
- Affichez des messages empathiques
- Avertissez les utilisateurs lorsque la connexion est rétablie
Hiérarchisez l’affichage des informations
- Servez d’abord les éléments critiques
- Chargez en priorité ce qui se trouve au-dessus du « pli »
- Passez les images et médias en second plan
Laissez le contrôle des données à l’utilisateur
- Soyez transparent sur la consommation de données
- Laissez l’utilisateur contrôler les réglages
- Autorisez le téléchargement pour une utilisation hors ligne
- Identifiez le contenu disponible hors ligne
Développer pour les zones blanches
Priorisez le chargement du contenu
- CSS critique (celui au-dessus de la ligne de flottaison)
- Chargement asynchrone et différé
- Chargez les images en différé avec Lazy loading
Adaptez le contenu aux conditions réseau
- Mettez en place le chargement progressif
- Dégradation élégante
- Amélioration progressive
Optimisez les images et les médias
- Compressez vos images
- Préférez le SVG pour les graphiques
- Implémentez des images vraiment réactives
- Créer des sprites d’images
Traitez efficacement les données
- Minifiez et compressez les données
- Minifiez les fichiers
- Regroupez les ressources
Embrasser l’offline
Pensez “offline-first”
- Des fonctionnalités toujours accessibles
- Synchronisation en arrière-plan
- Une interface utilisateur plus réactive
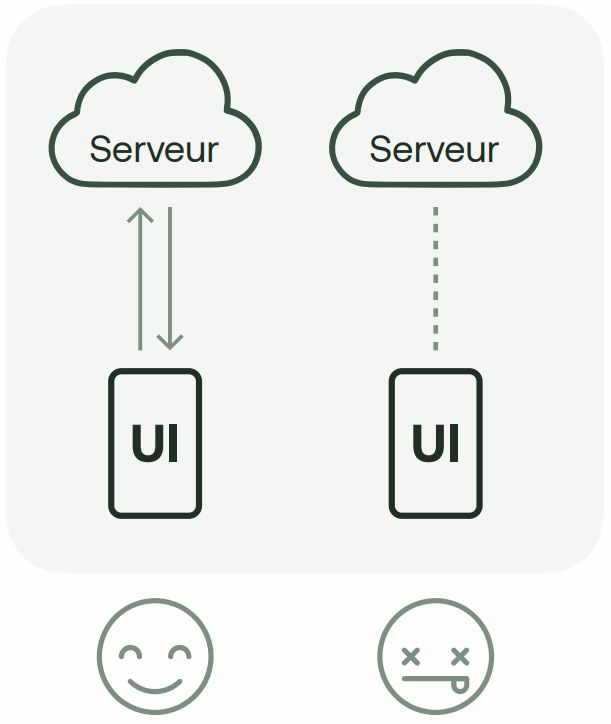
Online-first

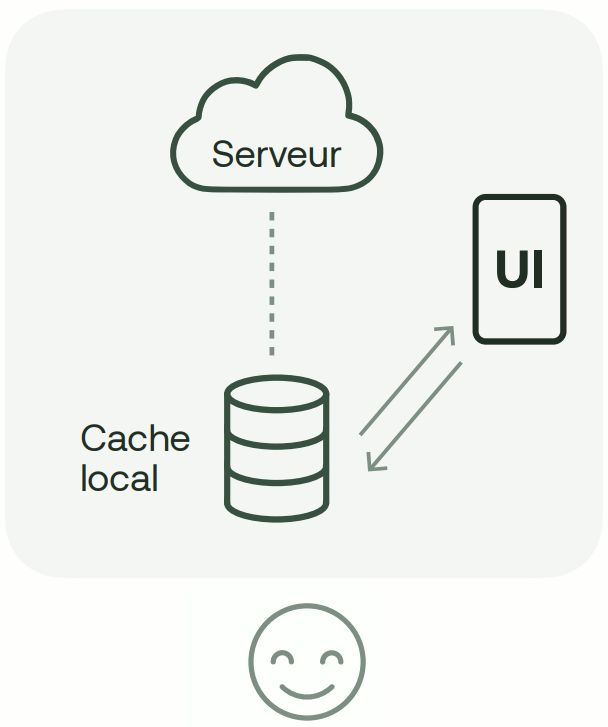
Offline-first

Convoquez les Service Workers
- Envoi de notications push
- Amélioration des performances
- Gestion poussée du cache
- Synchronisation en arrière-plan
Mettez en place des stratégies de mise en cache
- Cache-first
- Network-first
Exploitez IndexedDB (Indexed Database API)
- Stockage de données structurées
- Fonctionnement asynchrone
- Intégration avec les Service Workers
Adoptez les PWA (Progressive Web Apps)
- Fonctionnement hors ligne
- Plus légères et rapides que les apps natives
- Fonctionnement dans le navigateur
- Pas dépendant des magasins d’applications
